Responsive Web Design
Portfolio 2
Practical Assessment 2
Background
Global Toys, is a sole proprietor business, specializing in selling toys. Their shop lot occupies approximately one acre
of floor space and is located in a metropolitan city. By most standards, the shop is huge and
customers have difficulty in finding their way around. The owner of the business has contracted you
to develop a website providing information about the shop. The website is not
an online ordering system. Instead, it is a website to provide more information
about the shop layout and the selection of toys it sells. You have been provided with the following
initial and technical specifications:
Memo:
Website Requirements
Specification
Design and develop a website. The idea is to provide
information to potential customers visiting Toys House premises. The goal is to
allow potential customers to obtain an overview of the shop layout and to
obtain details of the selection of toys and cards offered by the shop.
Resources
Resources such as images and details of opening hours
can be found in ProResource.zip. The
content of the ZIP file is:
1. Three folders
named Gift_Cards, Lego_Toys and RC_Toys. Each folder contains images
relating to the different category as indicated by the folder names.
2. A text file Toy_List.txt lists the proper names of the specific toys
corresponding to each of the image within each folder. You need to use the
proper names as the formal description of the toys on your website.
3. A text file
Shop_Hours.txt containing the
business and opening hours of the shop.
4. Logo.png – an image of the logo of the shop.
5. Floor_Plan.jpg – an image of the shop’s
floor plan.
General
Requirements
The owner of Toys House insists that the following
requirements must be adhered to:
1.Each webpage of the website must display the shop
logo. You can edit this image, but the font style, type and colour must remain
as in the original image.
2. Do not change the proper names of the toys. Do not
rename the filenames of any of the images.
3. All images of each toy must be presented to
potential customers. This can be done within one webpage or distributed across
several web pages. The idea is to ensure that potential customers are made
aware of the complete selection of toys the shop carries.
4. The images are to be used as it is. You can resize
the images retaining the original aspect ratio, but do not crop or edit (e.g.
re- colour, touch up, sharpen, etc.) or rename the images in any way.
5. Generate a separate page providing the opening and
business hours. The details are found in the Shop_Hours.txt file.
6. Text description for each item is not provided. You
can provide your own ‘dummy’ text (i.e. lorem ipsum) to demonstrate the
functionality of your web page design.
Example
of Users Interacting with the Website
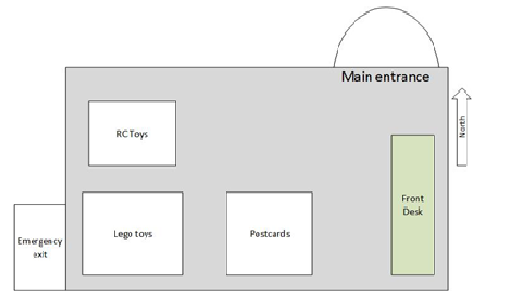
The visitor to the website will be greeted by a
welcome message and the following layout of the floor plan of the store. The
visitor clicks on any of the display sections (circles). It should bring up
details of the display sections with relevant categories with details of the
items. The visitor clicks on any of the images of the items to obtain further
information on that image. In addition, if the visitor selects an option to
display business hours, a separate page should appear to provide this
information. Note that this is the basic requirement, it is up to you to
implement other details e.g. instructions, navigational control, etc.
Assessment
details for: Portfolio
2 (10 marks).
What You
Need to Do
The Individual
Case Project specified in Portfolio 2 is a continuation from Portfolio 1.
At the end of each
week, you will complete a different section of the given project as specified
in the above section. Each of the weekly Individual Case Project will
contribute progressively toward the completion of the given website
project. Each Individual Case Project corresponds
with the textbook chapters from each week’s lesson plan. You are to document
and report on each of these Individual Case Project, accumulating in a final
portfolio (i.e. Portfolio 2). Portfolio 2
should be submitted along with Practical Assessment 2.
Weekly Individual Case Project
|
Marks
|
Portfolio 2.1
(Chapter 7)
Use your design
sketches from Portfolio 1 and start to build wire frame page mock-ups for the different
page levels of your site. Your website should adopt a flexible design. Using
the skills you learned in this chapter, build and submit page layouts for the
different levels of information your site will contain. For example, you need
to build a home page mock-up, an article page mock-up, and a section page
mock-up. Remember to test your page mock-ups with some text content and at
different browser sizes and screen resolutions as specified in the details
for Practical Assessment 2.
|
1.5
|
Portfolio 2.2 (Chapter
8)
Gather the
graphics to use on the different pages of your site. This is provided in the PRORESOURCE .ZIP
folder. For other graphics that are not included, please exercise your
creativity to create graphics that you will use in the project. These include
banner, navigation, section, or identifying graphics. Add these graphics to
the test pages of your site. Test the images in multiple browsers to make
sure they are displayed properly. Think about the different color
requirements for your content, and decide how you can enhance the legibility
of the content. Can color help communicate the structure of your information?
Determine the
color choices for your web site. Pick the colors for text, table backgrounds,
and page backgrounds. Establish graphics standards for your web site,
including but not limited to the following:
• Decide whether
you will use a standard amount of white space around each graphic.
• Determine
exactly which img attributes should be included in all <img> tags.
• Formulate a
standard for all alt and title attributes.
• Formulate a
basic set of image standards for your site. Use this as the display standard for
testing your graphics.
•
Determine
colors of links and visited links.
• Write a short
standards document that can be provided to anyone who contributes to the
site.
|
1.5
|
Portfolio 2.3(Chapter
9)
Examine the flowchart you created for your web site. Consider the
requirements of both internal and external navigation. Create a revised
flowchart that shows the variety of navigation options you are planning for
the web site. Using your HTML editor, mark up examples of navigation bars for
your content. Make sure your filenames are intact before you start coding.
Save the various navigation bars as separate HTML 5 files for later inclusion
in your web pages. Plan the types of navigation graphics you want to create. Use graphics from Portfolio 2.2 for your page
banners, navigation buttons, and related graphics.
Do not include the HTML 5 script files in your portfolio. Include only a
selection of examples of the work you have carried out at this stage. It is
assumed that the HTML 5 script files will subsequently be improved and
expanded and becomes part of your final project for Practical Assessment 2.
|
1.5
|
Portfolio 2.4
(Chapter 10)
Examine the content of SHOP_HOURS.TXT provided in the PRORESOURCE.ZIP.
Design and implement the data contained in this file to be appropriately
displayed as a table in the project website.
|
1.5
|
Portfolio 2.5(Chapter
11)
Design and include forms in the project website. The forms will be used
to gather contact details of visitors to the website. Include the following
fields:
•
Name
•
Age
•
Gender
•
Country of Origin
•
Email
•
Personal Interest
•
Comments
|
1.5
|
Portfolio 2.6
(Chapter 12)
Finalize your project web site by testing the finished design in
multiple browsers and devices (simulators) and making any necessary
adjustments or changes to support compatibility. If possible, enlist three to
five people to review your web site. Ask for their recommendation.
Compile the feedback and analyze the results the test. What do the
results indicate about the effectiveness of your design. Point out the areas
that you feel could benefit from user recommendations. List any assumptions
you made about the web site and how users either confirmed or denied these assumptions.
|
1.5
|
Portfolio 2
Summary
Consolidate and combine all your previous efforts from Portfolio 2.1 to
2.6 into a DOC or DOCX report. Present this as a formal report to the client
that contracted you for this project. For the purpose of this project you are
assumed to be a professional. As such, you should attempt at your best to
reflect this quality in the preparation of the report.
All sketches, diagrams and figures should be embedded as part of the
report. Do not submit external files. For webpage renderings of HTML5 or
CSS3, please include screen captures of example of your web pages. Do not submit HTML5 or CSS3 script files in
your Portfolio.
The format of your report should be as follows: A4 size paper, 2.5cm margins on all sides,
single-sided, Time Romans or New Time Romans font, 12pt font size, DOC or
DOCX format.
Submit this report as DOC or DOCX into your course website Moodle
online submission portal.
|
1.0
|
Total Marks:
|
10
|
Assessment details for: Practical Assessment 2 (30 marks).
What You
Need to Do
To complete the given project specified in the
Background section above, you are to create a prototype of a stand-alone website
for a desktop computer and mobile device. Design your
website to be rendered by a web browser to fit a desktop computer display
between 1024x768 to 1280x1024 pixels. The website should also adapt
responsively to mobile devices. The break
point between the display sizes for desktop computer and mobile device
should be approximately 500x720 pixels. The mobile device should also adapt
responsively when it is rotated to a landscape orientation.
The site must have pages that display at least three
levels of information. The contents and resources have been provided in the
above specification. The website will be assessed for cohesiveness,
accessibility, design and development effort.
Responsiveness of each of the webpages will be tested using Google
Chrome’s developers device simulator. The breakpoints for the simulated mobile device
will be set to approximately 500x720 pixels.
The complete stand-alone website should be created
progressively as specified by each week’s activities. These activities are to
be documented and reported in Portfolio 2.
Use any combination of HTML5 and CSS3 to develop this
website. Remember to indicate which desktop browser (i.e. IE, Firefox, Safari,
Chrome, etc.) you are targeting as the main working platform for desktop
computers. As for mobile devices, please use a generic device with a display of
approximately 500x720 pixels to be tested using Google Chrome’s developers
device simulator.
Do not use Rapid Application Prototyping (RAD) tools
or any other type of scripting languages or services, e.g. Python, Lua, AJAX,
Dreamweaver, etc. You are required to demonstrate your knowledge of HTML5 and
CSS3 independently and without the assistance of automated development and
visual design tools.
Your website should be developed to be capable of
launching directly from localized desktop computers. That is, the landing page (i.e. the first page or top page) of your website
can be launched by calling or opening main.html
or index.html directly from within a
web browser. No web server is required for Practical Assessment 1 and 2.




Comments
Post a Comment